
Not bad. They define animation as “the rapid display of a sequence of images of 2-D or 3-D artwork or model positions in order to create an illusion of movement.” Nicely put, Wikipedia. Animation on film moves at 24 frames per second. This means that for every second that goes by on an animated film, you have seen 24 different drawings. On video, its 30 frames per second. Anyways, whenever SolidLine pitches a video to a client, it usually includes words like “motion graphics,” or “3D animation.” Which are all different branches of animation. All very important in their own right. Yet, no matter which form of animation you choose to do, they all include the same very basic rules. If you plan on going into the field of animation at all, or if you just need a general understanding of how the whole crazy process works, here is a rundown of the basics everyone should know.
Life Drawing
Learning how to draw is very important for animation. It’s the thing that makes it work. If you don’t know how to draw, you won’t know how to animate. That’s like saying if you are going to make a cake, you skip the entire process of putting all of the ingredients together, and just put an empty pan in the oven. It just won’t work. More importantly, you must learn how to draw the human anatomy. Why? Well, if you do it long enough, you will become so comfortable with drawing that you can concentrate on other things, like animation. You will discover all sorts of interesting things, like weight and balance. In order to create believable animation, you must know the physics of gravity and how shapes interact with the real world. I know this sounds all nerdy and difficult to grasp, but trust me, once the little light pops up over your head, and the “oh now I get it!” comes out of your mouth, you are one major step closer to creating believable animation.
Silhouettes
This is another one that makes sense once you put it into action. This is the basic theory that if you have a character that you want to animate, and you have them in your key poses, to make those key poses silhouettes. You know, fill the character in completely black on a white background. Got it? Good. Now, can you still understand what your character is doing? Do they look like a black blob, or are the actions readable? Even if they are filled in completely black, can you still understand what they are doing? If not, then you will have to go ahead and change those until you can. This is important because the viewer will be able to read the action clearly.
Key Frames and In-betweens – The bouncing ball
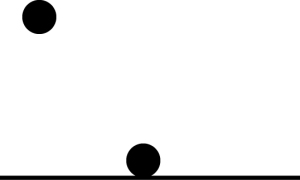
Key frames and in-betweens are the meat and potatoes of animation. The way that these things are organized will determine the pace and feel of your animation. Let’s start with the key frame. Let’s say you want to do an animation of a bouncing ball. Pretty simple, but where do you start. Well, how about we have the ball starting up in the air. We draw one frame of the ball up in the air.
Where do we go from here? I suppose we can just go ahead and draw the next frame, but this means we have no sort of direction. How about we draw the frame where the ball is connecting with the floor? Sounds good.
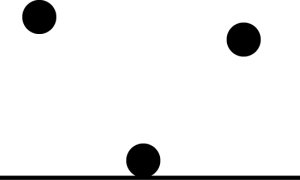
Then, the next frame after that could be the balls return to the air, at the top of the next bounce.
Congratulations! You’ve just created you first three key frames! These are the three basic frames that encapsulate the entire trip of apex to floor to apex. Yet, this isn’t much of an Animation. Its only three frames. Now how do we move forward? With the magic of in-betweens, that’s how! An in-between is exactly what it sounds like. You will be filling in the frames in-between these three key frames in order to make the animation come to life. The trick is knowing how many in-between frames to put in, and where. The ball doesn’t just travel in a straight line from the air to the ground and back. It also doesn’t have the same pace throughout. If you want to see this in action, actually take a basketball or a tennis ball and drop it on the ground, and see what happens. If you watch carefully, you will see the ball slow to a stop as it reaches the top of the return to the air. Then it will accelerate back down to the earth until it connects back with the floor. If you remember from earlier, there are 24 frames per second of animation. Let’s say that the ball takes one second to go from the air, to the ground, and back up to the air, and the middle key frame happens at precisely the middle mark. This means that we have 21 frames we need to fill in in-between these three key frames. The closer each in-between frame is to each other, the slower the action will appear to happen. The further away they are, the faster the action will appear.
Which is exactly what is happening when you bounce a ball. At the top of the arch, the ball is slowing down as gravity is doing its thing. This means you will have a number of in-between drawings bunched up close to each other at the top of the arch. On the way back down to earth, the ball is moving faster, so the in-between drawings will be further apart. A good way to practice this is to make little flip books in all of your sticky note pads, text books, phone books, etc. that you have laying around. It’s how I learned when I was a kid.
Squash and Stretch
Squash and stretch is the next principle applied once the key framing and in-between ideas fall into place. Basically, the shape of your object / subject changes based on the movement of the animation, yet maintaining the mass the object / subject is supposed to have. Let’s go back to the bouncy ball. When the ball is accelerating towards the earth, we can add more of a dramatic move by stretching it out in the direction of the path that it’s moving, maintaining the mass of the ball.
Likewise, when the ball strikes the floor with such enormous force, we can squash it down, adding that extra dramatic weight which will make the animation come to life. This principle is so simple, yet so easily forgotten about. I catch myself sometimes saying, “Why didn’t I put some squash and stretch in there? I should!” It works wonderfully with character animation. Again, practice this little number on those flip books you are making in your girlfriends romance novels.
Secondary Movements
Imagine your character jumping. Using the same skills you have mastered with key frames and in-betweens. Is your character naked? I hope not! This means they are wearing some sort of clothes. When your character jumps, the clothes will stick to the initial motion of the character, and then move in a secondary motion on their own. This happens with a lot of things with characters. Hair. Tails. Hats. Etc.
Acting
When you feel comfortable enough to move on to character animation, the art of acting is a skill you must have, because that’s basically what you are doing. Your drawing is acting out a scene for you under the control of your hand. The best place to start for this is old silent movies. Watch a Charlie Chaplain or Buster Keaton movie and see what they do since they aren’t relying on dialogue to carry their scenes. They must emote every little detail through their body and face expressions. Many times I have stood up and acted out a movement I want my character to do. Watch yourself in the mirror, videotape yourself, or take pictures of your key poses. Don’t be afraid to do this. It will save you lots of headaches.
There they are. The basics. Apologies for the long winded explanations, but this information is very important to any future posts. If you are interested in learning more about animation but don’t have the money or time for animation college, go here…
John K is very knowledgeable, and if you go through all of his tutorials and lessons, you will probably learn more than you would ever learn in animation college anyways. I also recommend this book…
Its a great book, and will also save you from going to college. Click on the cover to buy it from Amazon. Thats all for now, kiddies!
You can contact Mike Petrik at [email protected]
To Learn more about SolidLine Media, visit us online at www.solidlinemedia.com.
Or call 312-939-8600.
Copyright 2009 SolidLine Media, a division of KV Media Group, Inc.
Tell Us About Your Project
Regardless of the type of video your organization needs from our team, there’s a
perfect mix of live video and motion graphics that will meet your needs